使用Github pages和Hexo-Fluid的主题搭建个人博客指南
本文最后更新于 2024年1月30日 晚上
引言
个人博客搭建方式有很多种,而使用现有模板生成静态网页并托管到GitHub提供的github.io服务不仅省去了租用云服务器的成本,也比较简单易上手,本文将介绍在Windows10及以上操作系统上使用经典博客模板Hexo搭建一个属于自己的博客的方法以及后续对其进行主题美化的具体实现操作。
准备
为了完成搭建,请确保你的电脑上已经安装Git、Nodejs并注册了一个GitHub账号,以及一个可以用于连接GitHub的网络代理软件。
1. Git准备
Git是一个分布式版本控制软件,利用Git可以快速完成后续博客网页的生成和提交。
Git下载方式如下
- Git官网下载链接为 Git,点击“Windows”并选择32位独立版本,如下图。

下载完成后运行Git-2.43.0-32-bit.exe,选择合适安装路径。

勾选必要选项。

之后一路Next,点Install即可

下载完成后即可发现对文件夹右键,选项中会多出一个Git Bash Here,点击后出现命令行面板即安装成功。

2. Nodejs准备
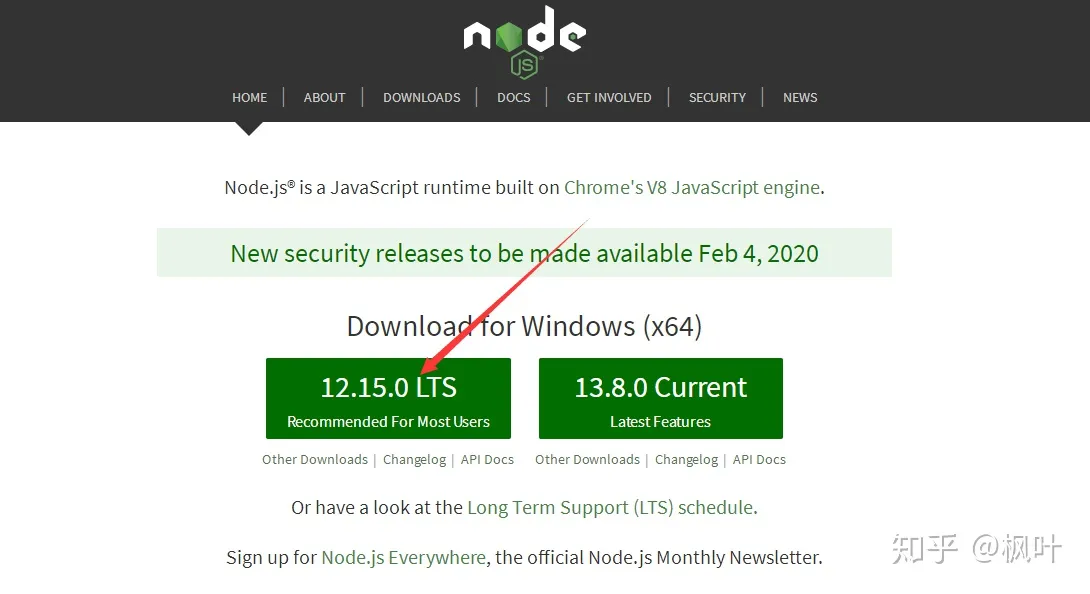
Node.js的使用可以方便的下载和管理搭建所需要的各种包,下载地址为 nodejs。我们选择左侧的LTS版本进行下载。

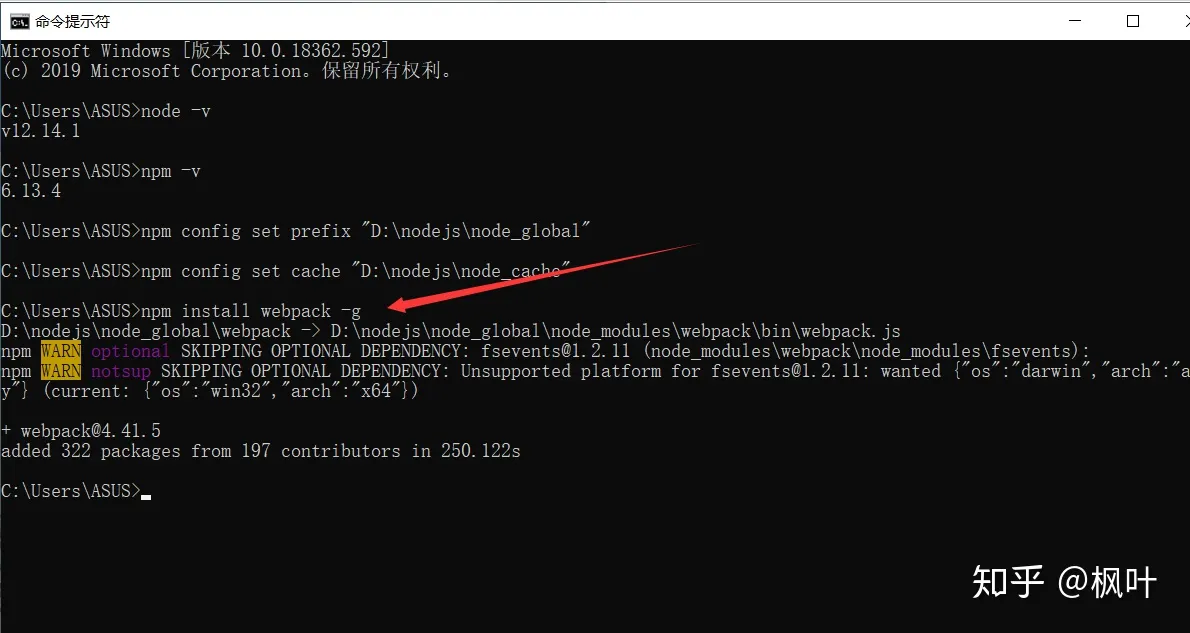
点击运行安装程序,一路Next即可,图略,安装完成后用以下命令检查是否安装成功。
1 | |

返回当前版本号即说明安装成功。
接下来需要对npm安装全局模块的路径和环境变量进行设置,否则npm会下载在C盘。
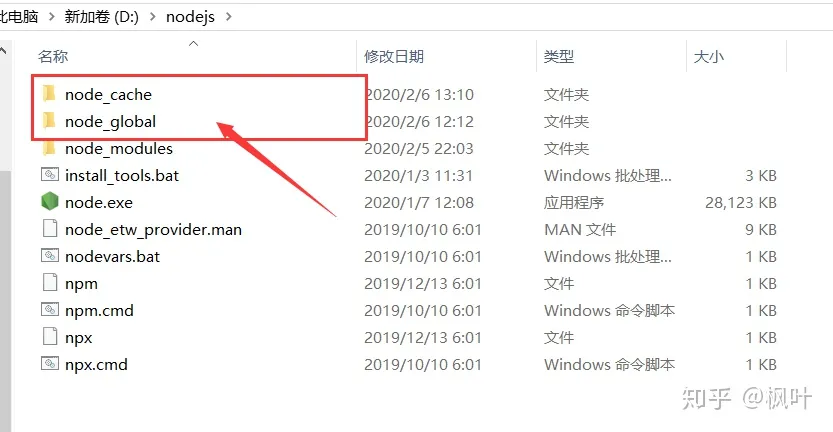
在下载后的nodejs文件夹下新建两个新文件夹node_cache、node_global。

打开cmd输入以下命令已更改npm安装配置 (请根据自己电脑上的nodejs路径进行相应修改,下同)。
1 | |
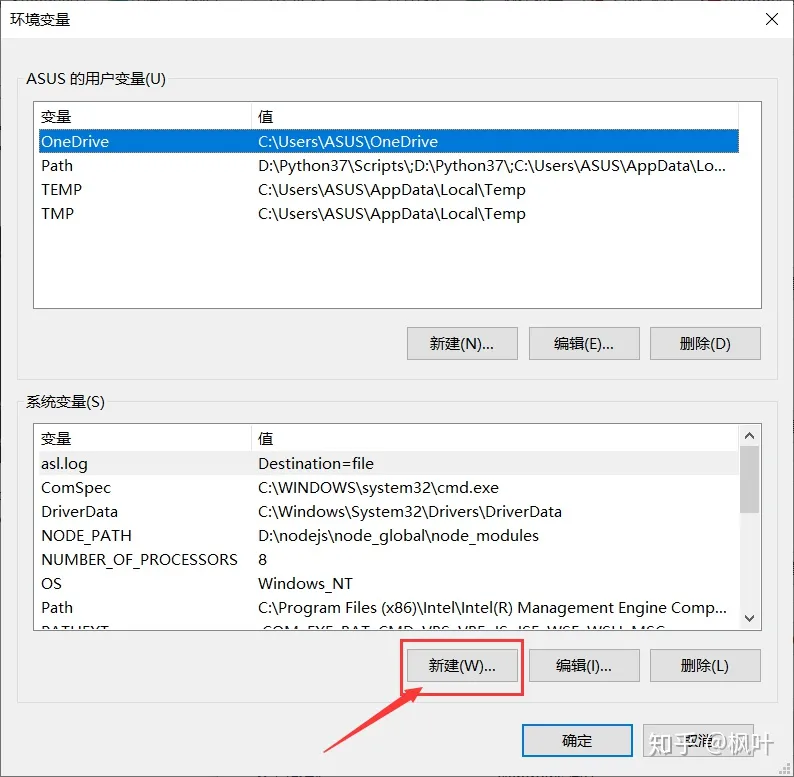
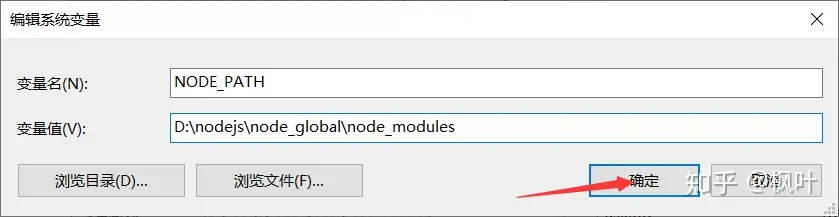
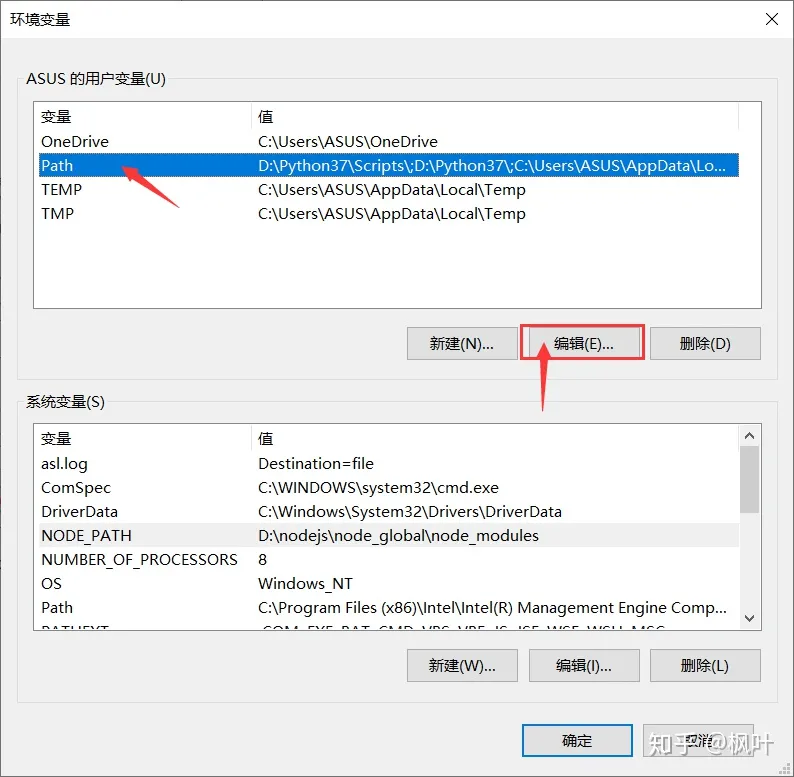
接下来设置环境变量,在环境变量的系统变量中新建NODE_PATH这个变量,值为D:\nodejs\node_global\node_modules。


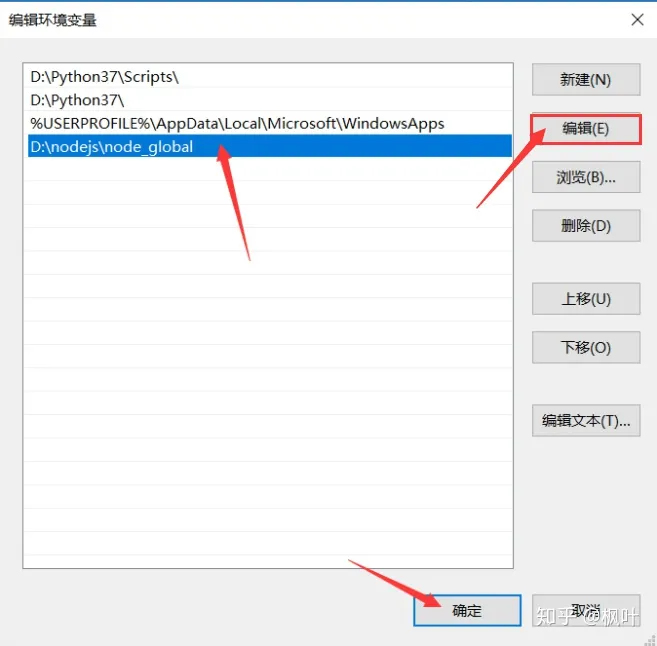
然后更改用户变量Path中相应的npm路径为D:\nodejs\node_global。


编辑完成后点击确定即可应用。
在cmd面板中输入npm install -g webpack以测试,

出现如上反应即成功。
3. GitHub账号注册
因为需要使用GitHub Pages服务,必须拥有一个GitHub账号并创建一个Repo。而由于某些存在,GitHub对中国大陆地区有访问限制,请选择合适方式进行访问,GitHub账号注册可采用邮箱注册或Google关联注册,总之验证成功后对个人信息进行相关填写即可。
4. 网络代理软件准备
后续Git连接远程储存库需要频繁连接GitHub网站,因此一个合适的网络代理软件必不可少,具体的软件获取与配置不在此赘述,请善用搜索引擎。
域名注册(可自行选择跳过)
域名是用来代替IP地址来访问你的博客的一串字符,为了使你的博客更具有个性,可以考虑采用你喜欢的字段来注册一个域名(不过也可以直接使用www.<你的用户名>.github.io访问 )。常用的域名注册服务有阿里云、Godaddy等,本文以在阿里云为例展示如何注册域名。
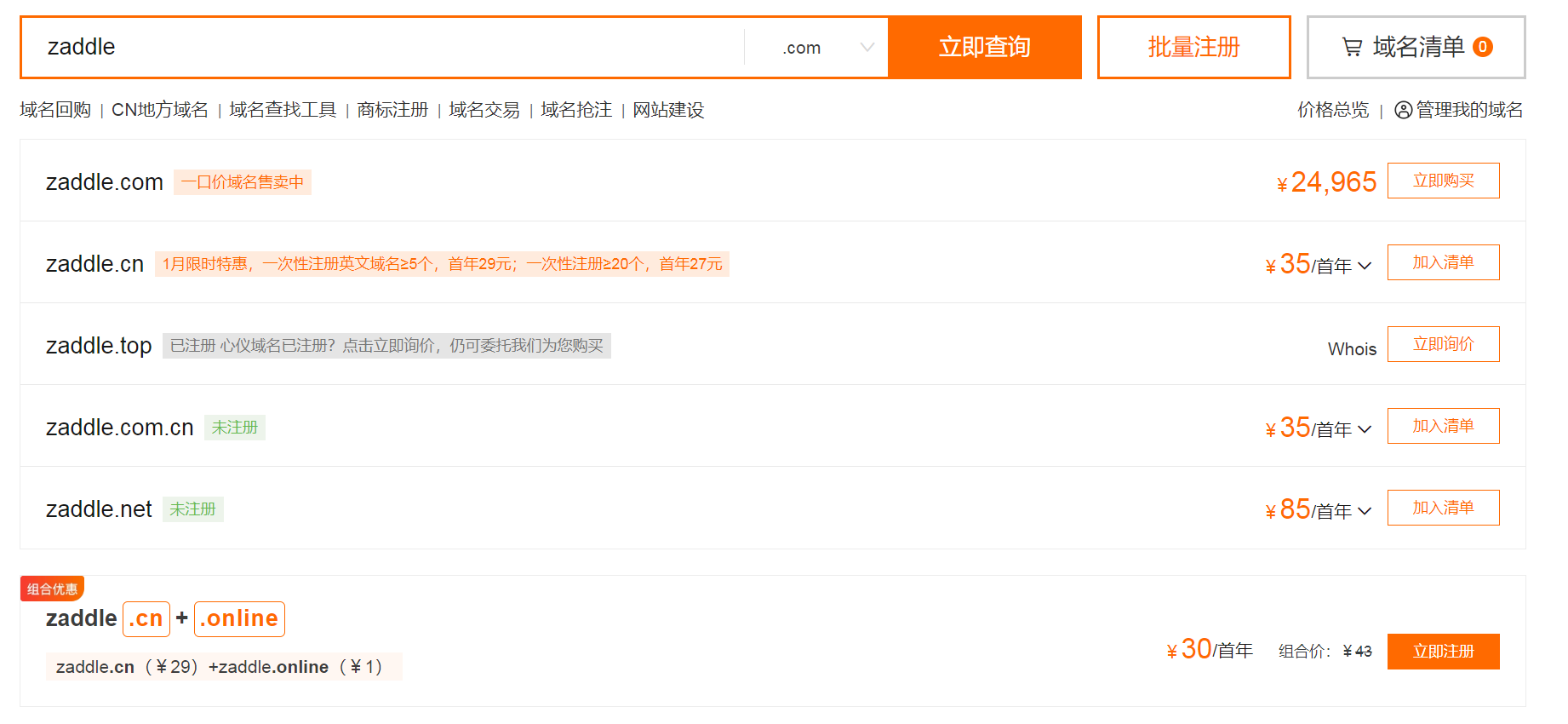
首先进入阿里云域名服务 https://wanwang.aliyun.com/domain/tld#.com 在搜索框输入你希望使用的字母组合。

一般以.top .xyz .fun为后缀的域名比较廉价,点击你心仪的域名加入购物车,如果你比较确定该域名不会被别人注册,选择套餐“一年”更划算些,因为在你的域名过期后可再次购买。
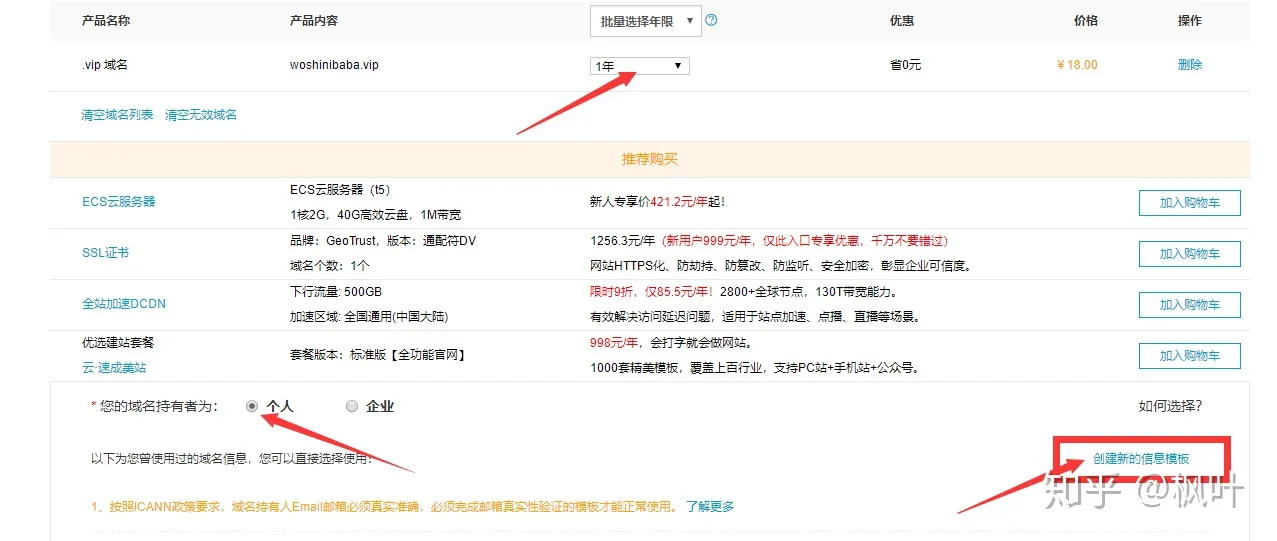
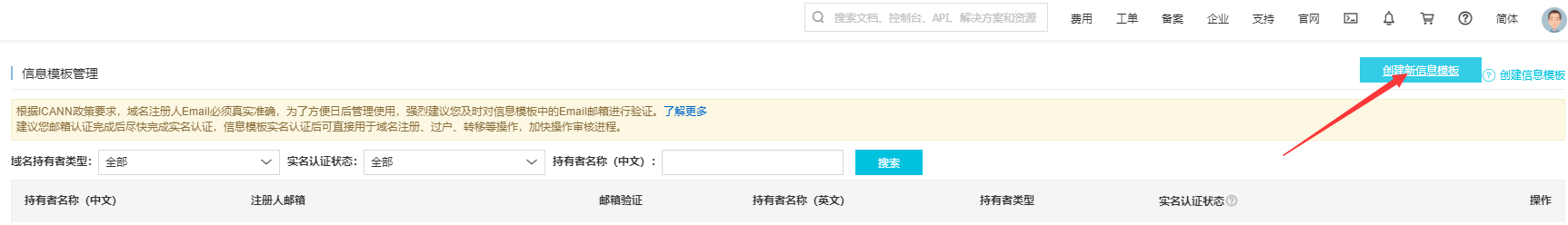
选择后需要创建个人信息模板以便认证,按下图操作即可。


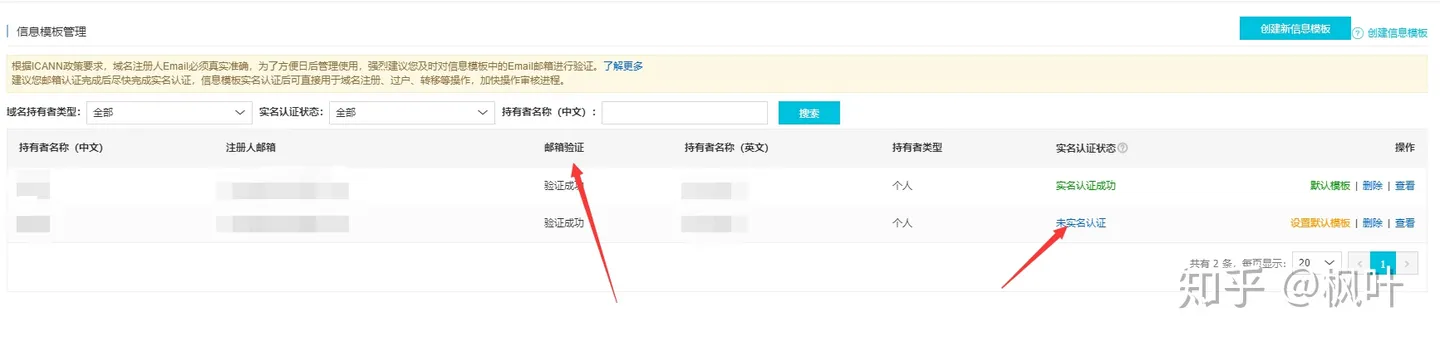
按要求填入个人信息后保存,然后需要进行邮箱验证和实名认证。

完成后显示为未认证状态,实际上也可以进行支付,点击立即购买后等待几十分钟就认证成功了。

GitHub Pages配置
GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,通过构建过程运行文件然后发布网站。接下来将展示如何创建一个GitHub Pages。
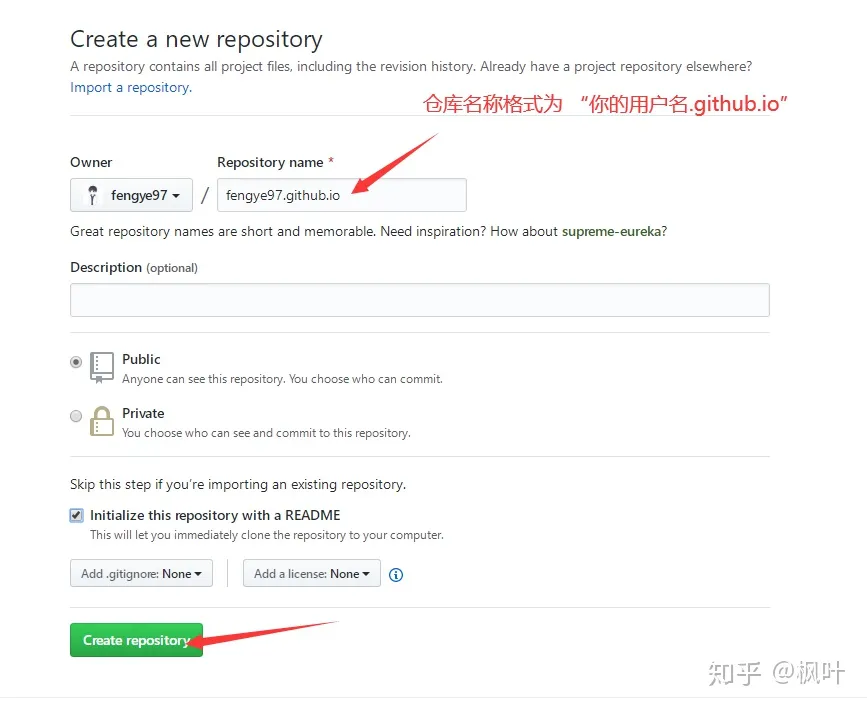
转到GitHub上的Repositories页面,创建一个 你的用户名.github.io为名的仓库。

注意一定要勾选Public,否则后续发布网站可能会出现问题。
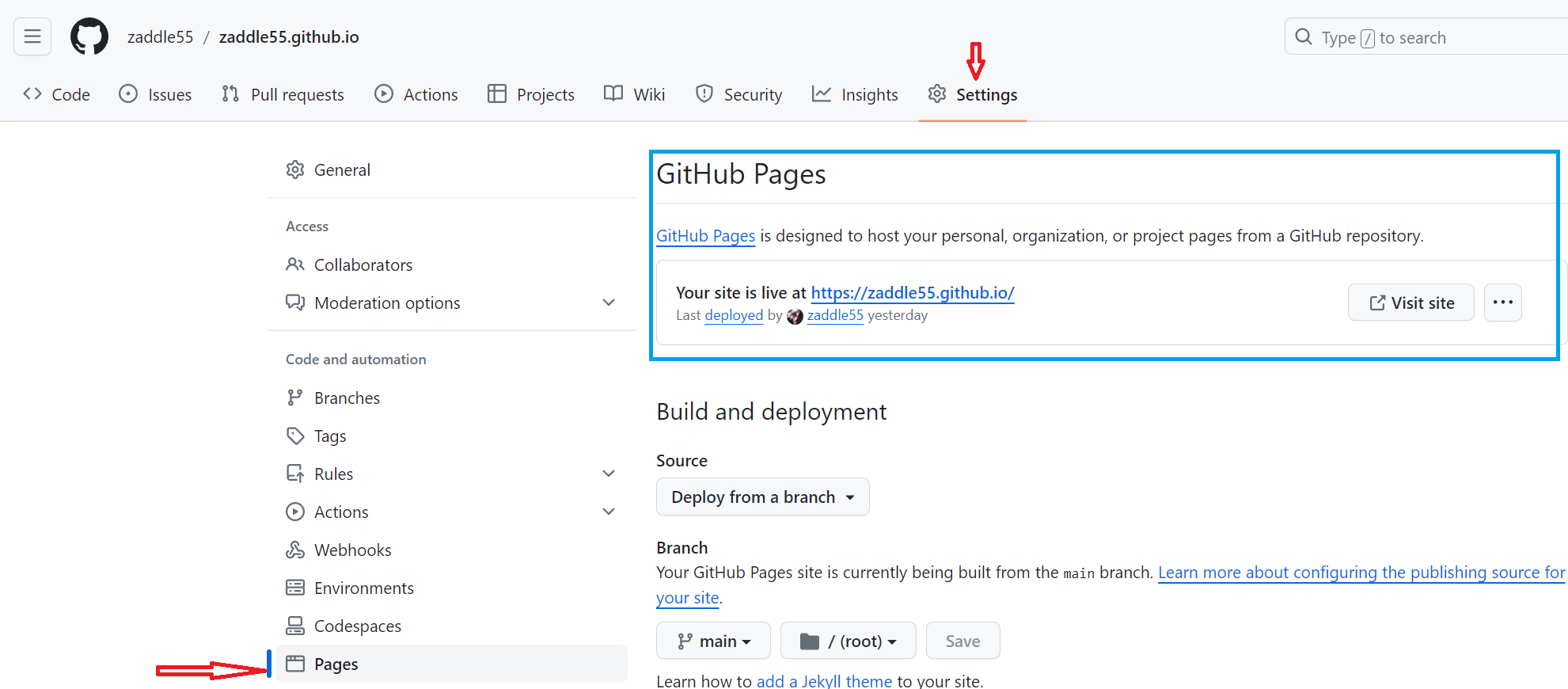
在仓库界面依次点击Settings->Pages,出现如下类似界面即创建成功。

安装Hexo并连接到远程库
1. Hexo的部署
首先在合适位置创建一个Blog文件夹,选择后右键Git Bash Here,输入以下命令以下载Hexo
1 | |
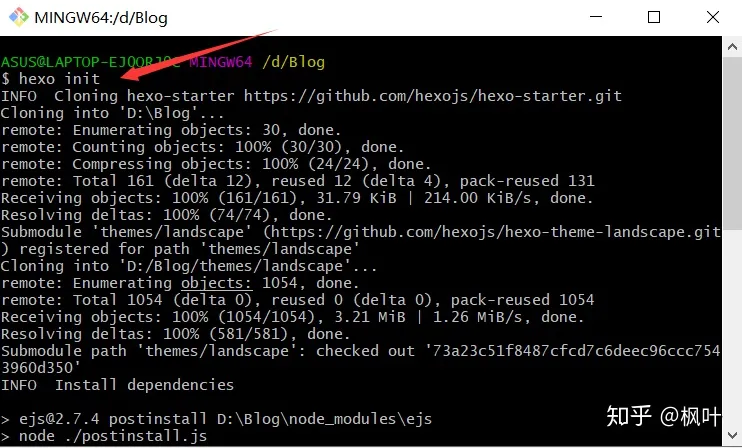
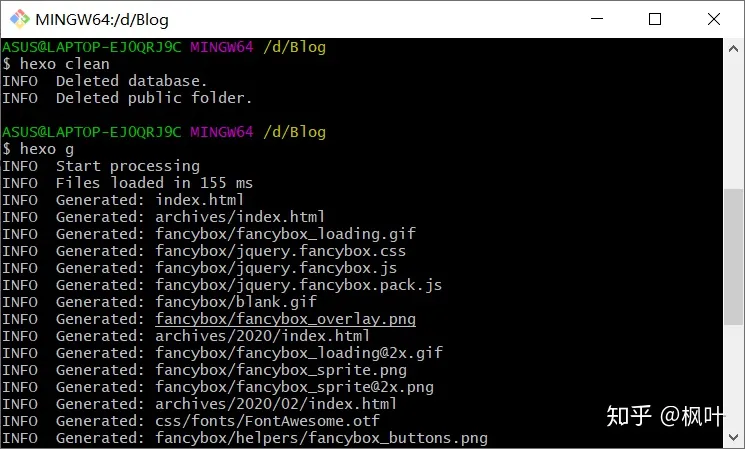
等待安装完成后,输入hexo init以初始化。

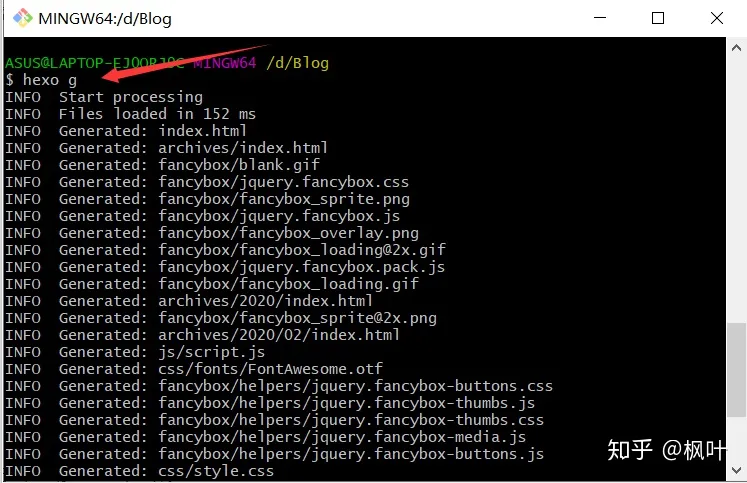
输入hexo g以开始静态部署

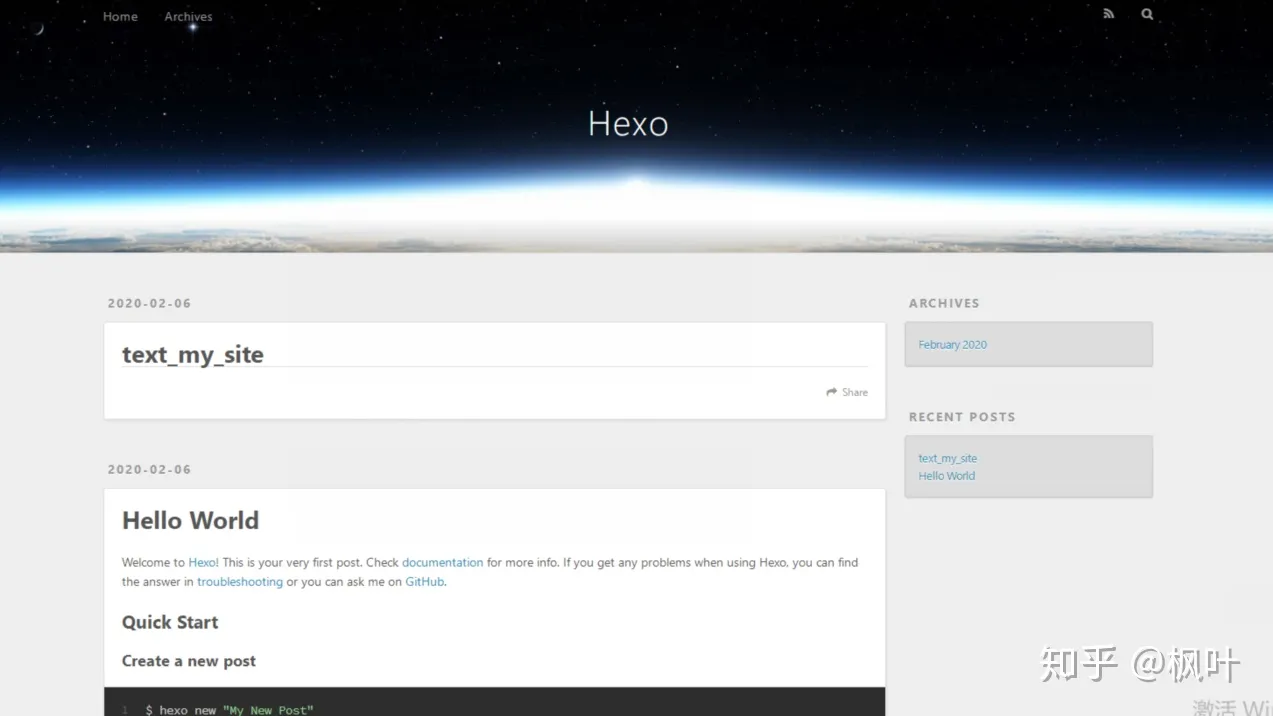
部署完成后,此时输入hexo s可返回主机地址http://localhost:4000,按住Ctrl并点击可进入网页

点击Ctrl+C即可结束服务器运行。
另外,这个http://localhost:4000生成的网页可随本地文件随时更新,因此适合测试查看博客上的实际效果。
2. 获取GitHub SSH keys
Hexo与GitHub的连接需要配置SSH连接,因此需要获取GitHub SSH keys。
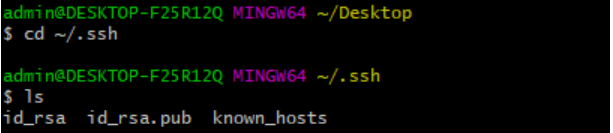
首先检查本地主机是否已存在SSH key,需要在Git Bash面板中输入以下命令:
1 | |

若显示上图,说明其已存在则不需要生成SSH keys。
如果不存在则输入
1 | |
生成后再用上一步命令检查。
然后输入以下命令以获取SSH key公钥内容
1 | |
.png)
成功后复制下来即可。
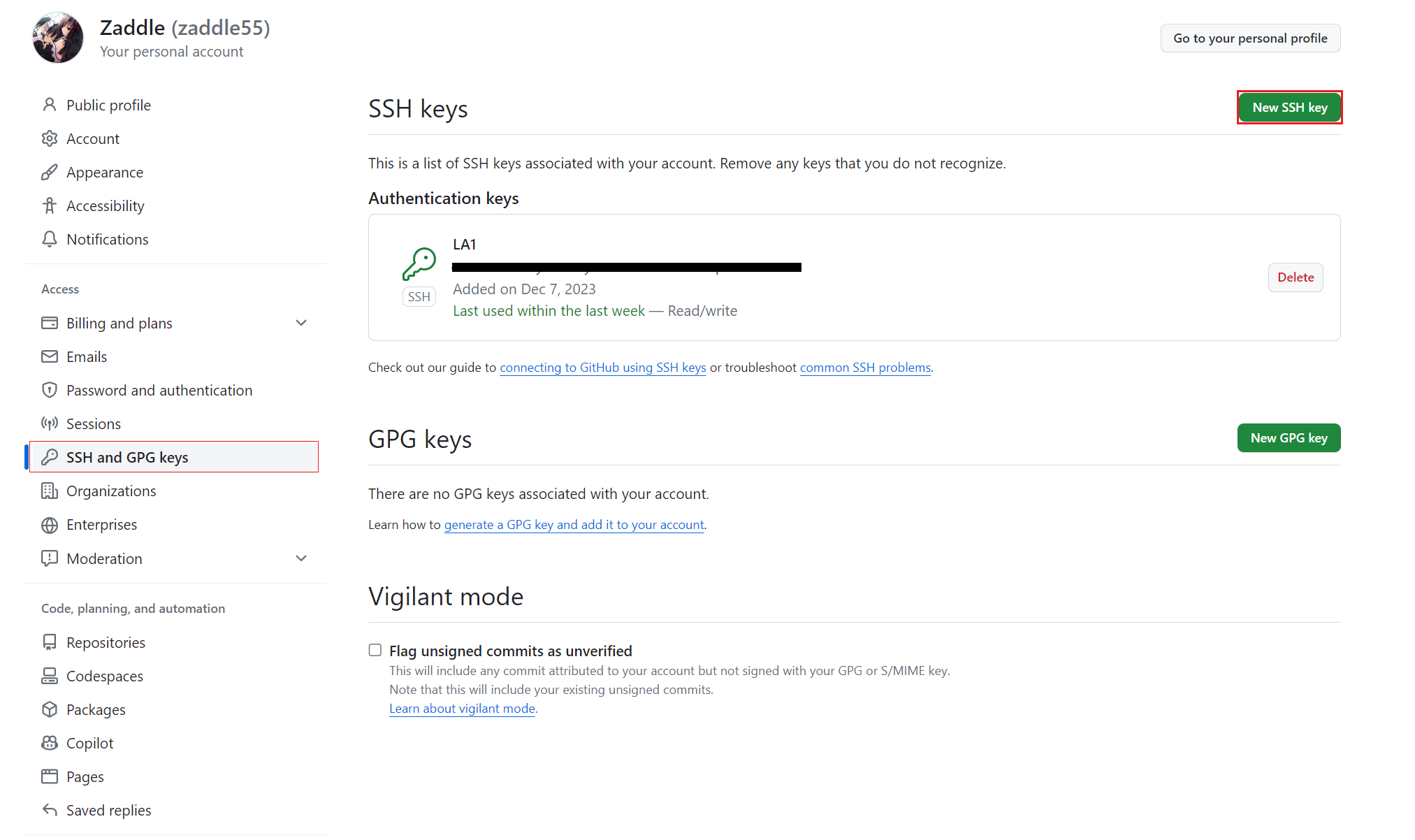
接着进入GitHub账号中的Settings->SSH and GPG keys->New SSH key。


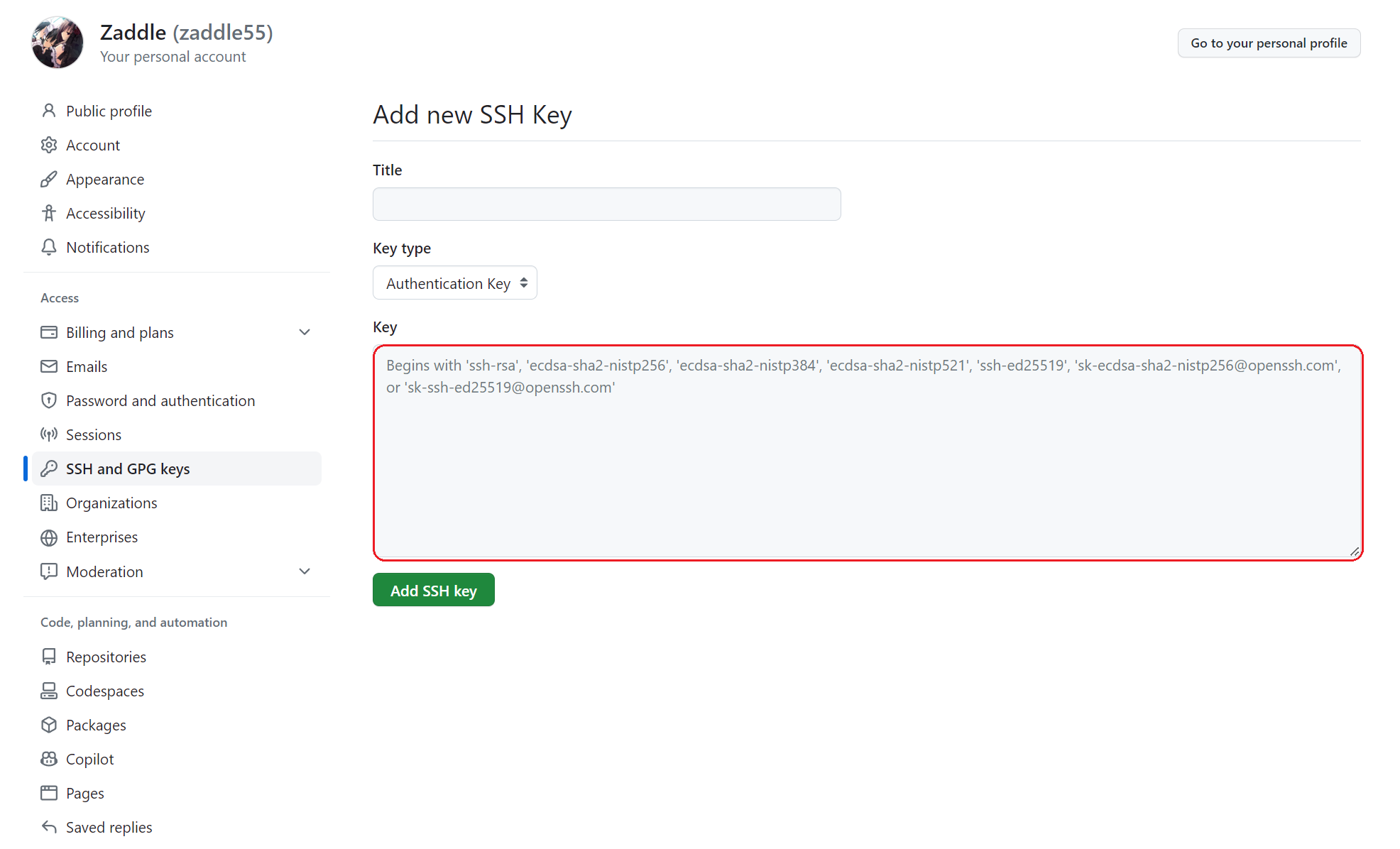
在此处粘贴进复制的公钥内容即可。
最后输入以下命令验证是否设置成功
1 | |
注意:如果出现了network error等报错,需要进行SSH网络代理配置
查看本地文件夹C:\Users\xxx\.ssh是否有config(无后缀名)文件,若没有则创建并写入
1 | |
将Hexo部署到GitHub
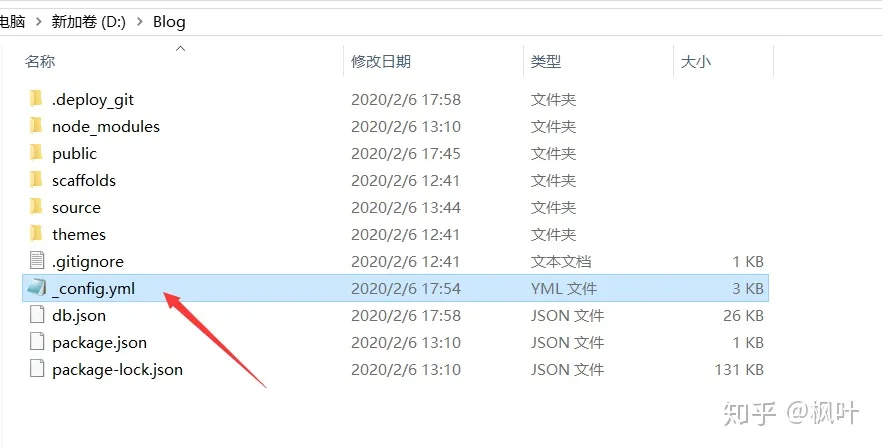
在Blog文件夹找到_config.yml,并用合适文本编辑软件打开

在文档中添加以下内容
1 | |
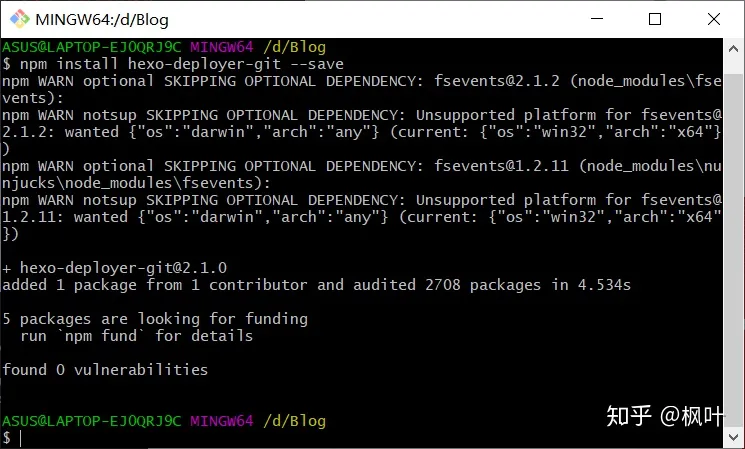
接着输入命令安装Git部署插件
1 | |

然后输入以下命令以测试部署
1 | |

完成后输入 https://xxx.github.io即可打开你的网站。
解析域名(不考虑购买域名可自行选择跳过)
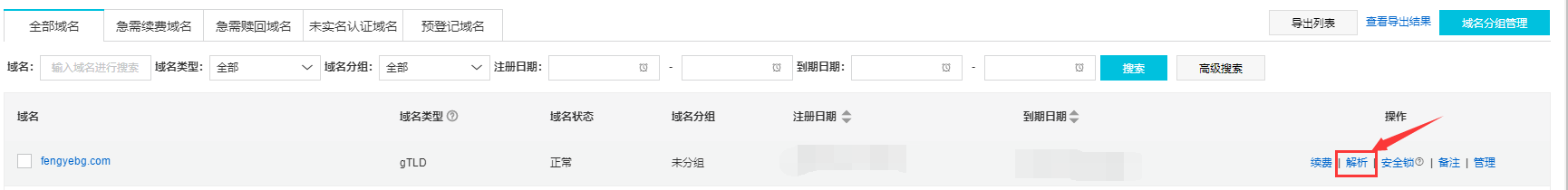
登录你的阿里云域名控制台,选择你的域名点击添加两条解析记录,填入内容如图所示

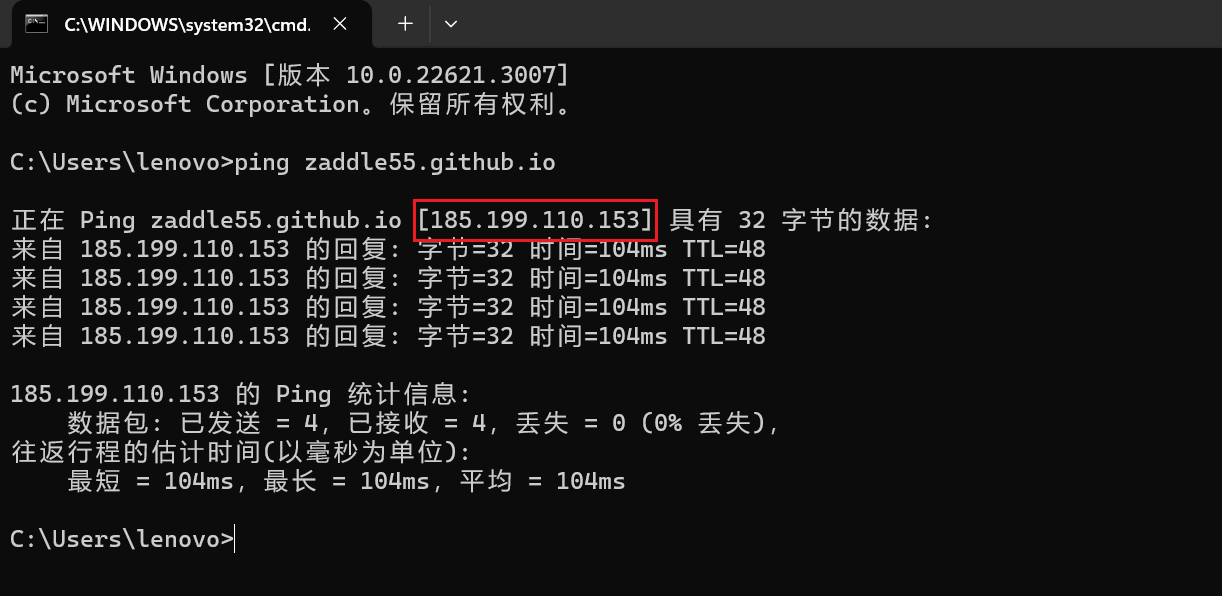
IPV4地址用ping命令获取,用Win+R键打开cmd面板输入:
1 | |

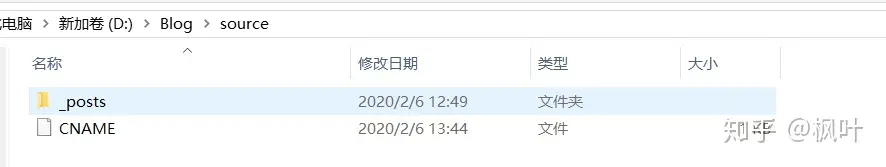
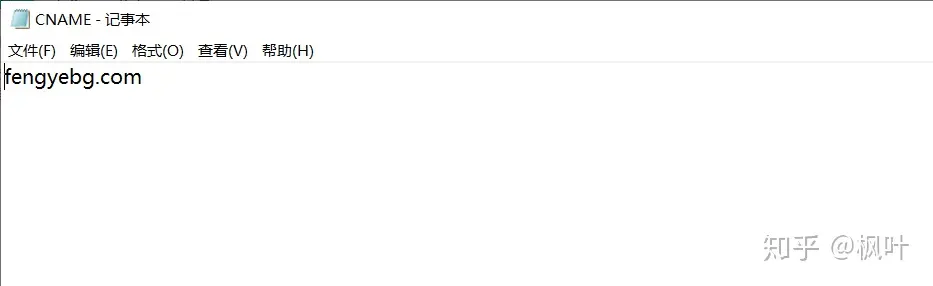
然后打开/Blog/source文件夹,添加CNAME文件(不带后缀名),打开后写入域名(不带www.前缀)保存。


回到Blog文件夹右键Git Bash,输入
1 | |
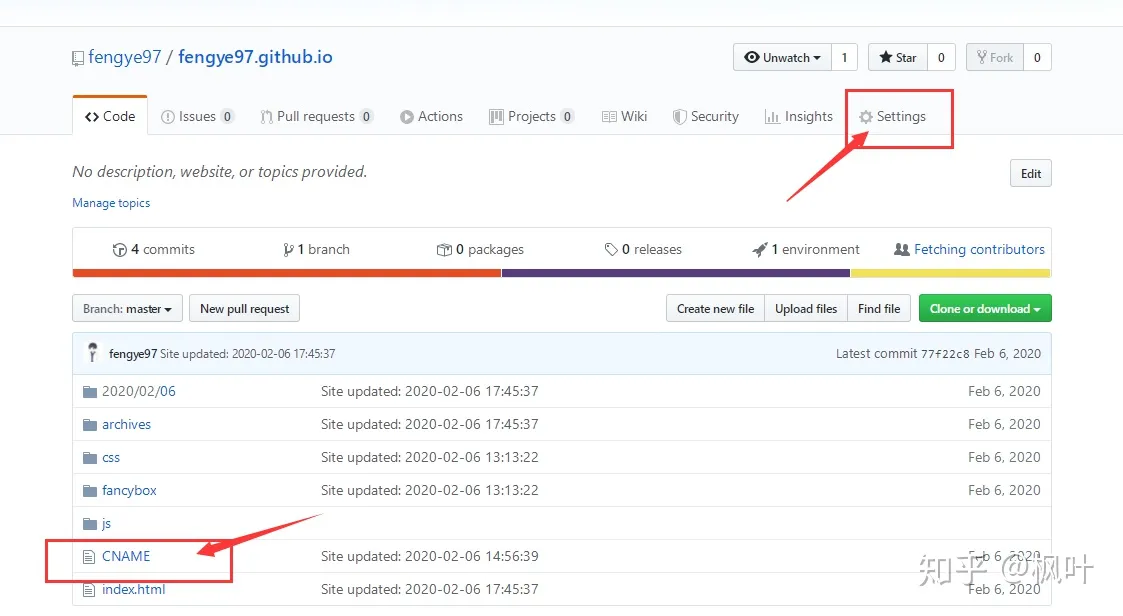
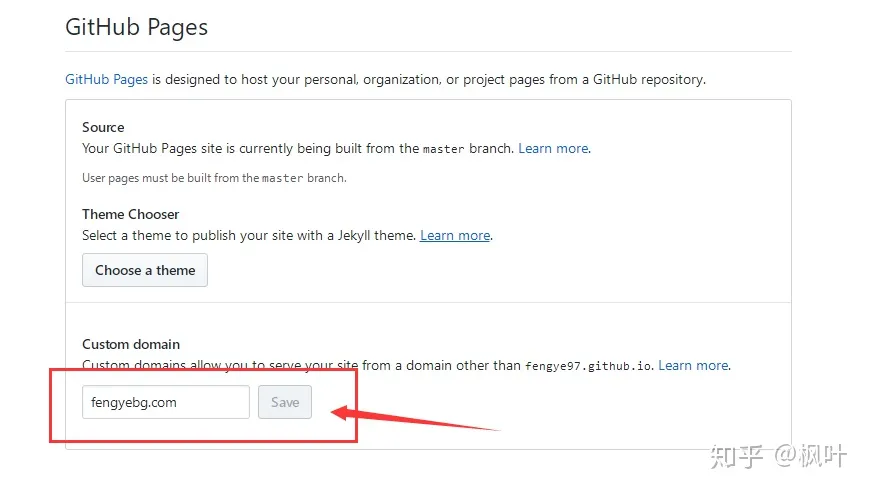
打开GitHub查看CNAME文件是否已在项目中,点击Settings

查看域名是否自动填入

刚部署好会进行DNS解析,等待一段时间解析成功可以通过此域名进入你的博客网站。
注意:如果最后DNS解析错误,可以在解析中添加这几条记录:
A @ 185.199.108.153
A @ 185.199.109.153
A @ 185.199.110.153
A @ 185.199.111.153
进行Fluid主题配置
使用npm可以直接下载hexo-fliud主题,在/Blog目录下执行
1 | |
在博客目录下新建_config.fluid.yml,将/Blog/node_modules/hexo-theme-fluid/_config.yml中的内容复制进去。